In the ever-evolving world of web design and development, icons play a crucial role in enhancing user experience and conveying information effectively. Among the many tools available to designers and developers, IcoMoon stands out as a pioneer and a go-to solution for those who demand perfection in their iconography. In this article, we will delve into the history and features of IcoMoon, shedding light on how it has transformed the way icons are used in web projects.
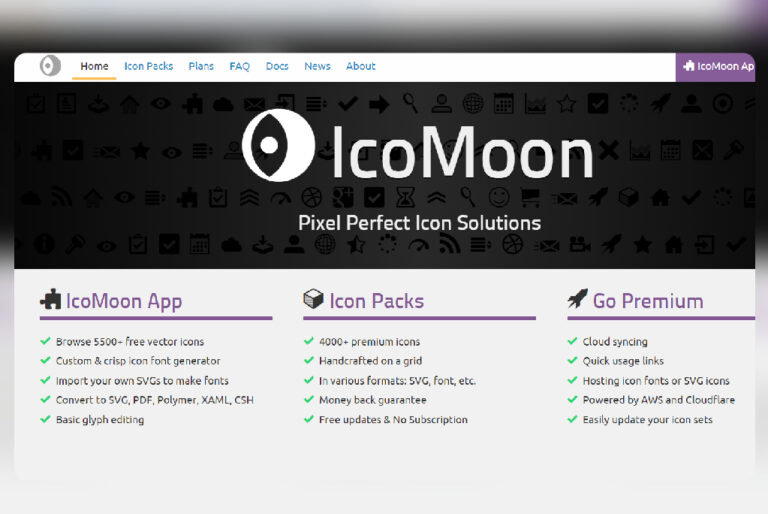
IcoMoon made its debut in November 2011, and from the very beginning, it aimed to redefine the world of icons on the web. This innovative platform introduced a groundbreaking concept: the custom icon font builder. This allowed users to select icons and effortlessly convert them into fonts. This pioneering move by IcoMoon revolutionized the industry by providing designers and developers with a powerful tool to create and manage icons with ease.
One of the standout features of IcoMoon is its unwavering commitment to pixel-perfect precision. Icons in the IcoMoon library are meticulously designed on a precise pixel grid, ensuring that they appear sharp and crisp in every context. Unlike some other icon libraries, IcoMoon takes into account the grid size of each icon and uses proper alignment during the generation process. This dedication to detail results in flawless icon fonts, which are crucial for maintaining the highest quality in web design.
IcoMoon boasts a vast and diverse icon library, featuring over 5000 open-source and free icons. This comprehensive collection ensures that designers and developers have access to a wide array of choices when crafting their web projects. Whether you need icons for websites, mobile apps, or any other digital platform, IcoMoon’s library has you covered.