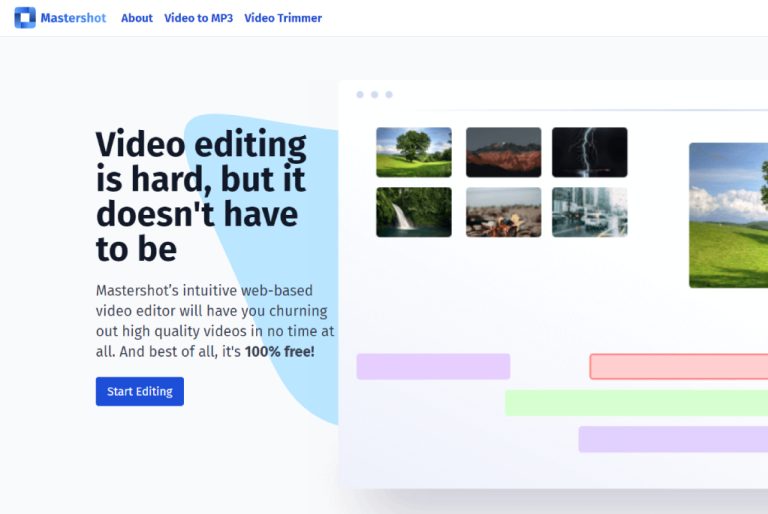
This video editor was built from the ground up with the user in mind. With modern video editors growing more complex, the barrier to entry to create video clips is growing higher. I strive to get rid of that complexity entirely while still providing the ability to create professional videos.
With all the privacy issues online regarding personal data, my approach with protecting your personal videos is simple. Your videos never leave your computer. I was able to accomplish this by using cutting edge web video technology. This allows the video processing to happen completely within your browser.
Thanks to the in-browser video processing technology, you no longer have to wait for your videos to be uploaded to third party servers before you can start editing. All you need to do is add your files to the project and you can start editing immediately!
From Mastershot Developer @JacobBeckerman:
Hey everyone,
After looking around online for a free video editor, I started getting frustrated with the options out there. After working on a video for a while, I would click the export button only to be hit by one of the following options (ordered from most to least aggravating)
-
Pay a monthly subscription to export your video 🤬
-
Export with a watermark 😠
-
Export at a low resolution
So I decided to build a video editor by myself and it’s been one hell of journey, but today I’m excited to show you guys Mastershot. It’s a completely browser-based video editor. This means that everything (including the rendering) happens in your browser! It’s 100% free with no watermarks and up to 1080p export. Here’s a list of some of the things you can do with it:
-
Trim video/audio/images
-
Extract audio from video to separate track
-
Add text to video/images
-
Overlay videos on top of each other (picture in picture/grid/rows)
Coming Soon
-
Integrations for stock images/videos.
-
Chroma Keying (Green screen)
-
Transitions between clips
-
Keyframe animations
Check it out at https://mastershot.app
The tech stack used for this project is as follows:
Frontend – VanillaJS with WebGL for the preview screen.
Renderer – Webassembly port of ffmpeg + canvas renderer for future (WebGL shaders, transitions, etc)
What do you guys think?






is the editing happening on server ?
No, everything happens in the browser.